HTML 태그 : 레이아웃, 프로그래밍, 디자인
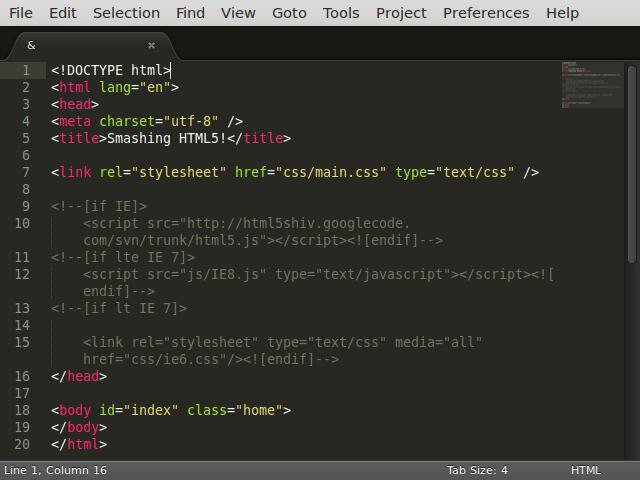
웹 페이지를 만드는 주요 도구복잡성의 수준은 하이퍼 텍스트 마크 업 언어 또는 HTML (Hypertext Markup Language)입니다. 모든 언어 구문은 "HTML 태그"라고하며, 페이지의 텍스트 표시와 전체 HTML 페이지의 레이아웃을 결정합니다.
HTML 태그를 사용하는 이유는 무엇입니까? 사실 사용자의 컴퓨터에서 사용할 수있는 모든 문서는 특정 프로그램에서 만들어지며, 발견을 위해 대다수의 경우에는 해당 프로그램이 작성된 프로그램 또는 이와 동등한 프로그램이 필요합니다.
인터넷의 출현과 함께 그 질문이 생겨났다.각자 자신의 컴퓨터를 가질 수있는 사용자의 컴퓨터간에 고유 한 설치된 프로그램 집합 사이에 문서를 올바르게 전송할 수 있습니다. 또한 플랫폼 자체가 다를 수 있습니다 - 네트워크에 연결된 모든 컴퓨터가 Windows를 실행하지는 않습니다. 따라서 웹에서 수신 된 문서는 특정 사용자가 액세스 할 수 없을 수도 있습니다.
모든 문서가 올바른지 확인하려면설치된 프로그램의 플랫폼 및 패키지와 상관없이 모든 컴퓨터에서 인식되며 HTML 하이퍼 텍스트 마크 업 언어가 개발되었습니다. 문서 본문에는 HTML 태그라고하는 특수한 구조가 도입되며 모든 문서는 일반 텍스트 형식으로 저장되며 모든 컴퓨터에서 액세스 할 수 있습니다.
HTML 언어는 프로그래밍 언어가 아닙니다.일반적인 의미에서. HTML 태그는 페이지에 텍스트를 표시하는 특별한 브라우저 프로그램 만 보여줍니다. 브라우저는 마크 업 언어 구조를 해석하고 요청 된 페이지를 표시합니다.
하이퍼 텍스트 마크 업 언어에는 다양한태그는 다른 그룹에 속합니다. 가장 큰 그룹 중 하나는 HTML 텍스트 서식 지정 태그입니다. 텍스트 자체의 정렬, 크기, 철자 및 글꼴 스타일, 들여 쓰기, 목록 등에 대한 모든 정보를 포함하며 많은 다른 속성도 포함합니다. 텍스트의 형식은 태그의 속성으로 표시되고 태그에 입력됩니다. 그러나 HTML 텍스트 서식 태그를 포함 할 수있는 속성은 거의 사용되지 않으므로 모든 텍스트 서식을 렌더링하고 별도의 계단식 스타일 테이블 파일에 전체 페이지를 표시하는 웹 페이지를 작성하는 최신 기술은 염두에 두어야합니다.
이 현상의 원인은웹 디자인에서 캐스 케이 딩 스타일 시트 (SCC)는 웹 사이트를 만드는 데 매우 편리합니다. 모든 디자인을 CSS 파일에 넣고 사이트의 모든 페이지 (또는 일부 페이지)를 CSS 파일에 연결하는 것으로 충분합니다. 이러한 페이지는 항상 동일하게 보입니다. 페이지의 특정 요소 (예 : 두 번째 레벨 머리글)의 디자인을 변경해야하는 경우 CSS 파일에서 하나의 항목 만 변경하면 충분합니다. CSS에 연결된 모든 페이지의 모든 두 번째 레벨 표제 (h2)가 변경됩니다. 특히, 헤더를 녹색으로 만들려면 CSS 파일에 한 줄만 쓰면됩니다.
h2 {font-color : green}
그리고 이것은 빨간색 배경의 오른쪽에 파란색 글씨로 단락을 정의하는 방법입니다.
p {배경색 : 빨간색; 색상 : 파란색; 텍스트 정렬 : right}
모든 HTML 태그 클라우드에 많이 포함되어 있습니다.웹 디자인, 특히 레이아웃 디자이너를 위해 페이지를 부과 할 수없는 사람들을 위해서, 그들의 사용법에 대한 연구뿐만 아니라 연구도 절대적으로 필요합니다.
또한 항상 다음 사항을 명심해야합니다.최근에는 웹 페이지의 조판, 디자인 및 프로그램 부분이 별도로 존재하지 않았던 것과 마찬가지로 이전에는 존재하지 않았던 "영역"으로의 분명한 구분이있었습니다.
심각한 사이트를 만들 때 사용됩니다.기술은 사무용 문서 패키지의 일부인 기존 프로그램과는 다소 다릅니다. html 태그조차 간단한 웹 페이지를 만드는 데 사용됩니다.