사이트에 Favicon을 설치하는 방법은 무엇입니까?
Favicon은 "selected icon"의 약자입니다 (in영어 번역). 이름은 "즐겨 찾기"/ "즐겨 찾기 목록"이라고하는 Internet Explorer의 즐겨 찾기 목록에서옵니다. 탐색기 탭 (버전 5 이상)에 사이트를 추가하면 서버에 favicon.ico 파일이 있는지 묻습니다. 그러한 파일이 있으면 텍스트와 함께 책갈피 옆에 나타나는 아이콘을 제공하는 데 사용됩니다.

다른 브라우저 (예 : Mozilla)도Favicon에 대한 지원. 검색을위한 프로그램에 따라이 아이콘은 북마크 목록 에서뿐만 아니라 다른 장소에 표시 될 수 있습니다 (실제로는 표시되지 않을 수도 있음). 브라우저 탭의 주소 표시 줄이나 제목 표시 줄에 표시됩니다.
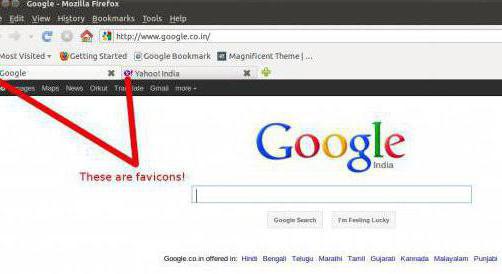
브라우저 탭의 아이콘
대부분의 사용자는 일반적으로브라우저 창에 열린 탭이 많이 있습니다. 탭 수가 증가하면 사이트 이름이 숨겨집니다. Favicon은 사용자가 링크를 식별하고 열려고하는 탭으로 빠르게 전환 할 수 있도록 도와줍니다.

또한 사용자가모바일 장치의 바탕 화면에 좋아하는 사이트가 있으면이 아이콘도 사용됩니다. 따라서 Favicon을 설치하기 전에 항상 사진의 선택을 결정해야합니다. 이러한 사이트 아이콘은 태블릿 또는 스마트 폰의 바탕 화면에 응용 프로그램 아이콘으로 표시됩니다.
Favicon을 만드는 방법?
favicon을 만들려면.ico 인 경우 16x16 PNG 파일을 저장하고 png2ico가 포함 된 리소스 아이콘으로 변환하면됩니다. 귀하의 재량에 따라 동일한 아이콘에 다른 이미지를 추가하여 대체 솔루션을 제공 할 수 있습니다. 대부분의 브라우저는 이미지 만 16 × 16 형식을 사용하지만, 다른 상황에서 (예를 들어, 바탕 화면에 주소 표시 줄에 URL을 드래그) 큰 아이콘이 화면에 표시 할 수 있습니다. 리소스 아이콘에 16x16 이미지 만 포함되어 있으면 원하는 크기로 조정되므로 기술적으로 대체 솔루션을 추가 할 필요가 없습니다. 그러나 이는 이미지 품질을 향상시킬 수 있습니다. 사이트에 파비콘을 설치하기 전에 그림 크기가 다른 모양을 확인하십시오.

느린 사용자의 경우인터넷 연결 Favicon은 페이지로드 시간을 몇 초 늘릴 수 있습니다. 이미지 파일이 너무 큰 경우 가능하며 너무 많이 사용하지 마십시오. 32x32의 다른 형식을 추가하면 큰 아이콘이있는 상황에서도 사진이 잘 보이게 할 수 있습니다. 더 많은 옵션을 사용하는 것은 사이트 개발자의 요청에 의해서만 수행되는 보너스입니다. 색상 수를 16으로 유지하고 png2ico (또는 흑백 아이콘)로 16 색 아이콘을 만드십시오. 이렇게하면 더 빠르게로드되는 작은 파일을 저장할 수 있습니다.
파비콘에 추가 할 이미지를 만들 때.아이콘은 다른 배경색으로 표시 될 수 있다는 것을 잊지 마십시오. 이러한 이유로 단색 배경보다는 투명도를 사용하는 것이 좋습니다. favicon을 가장 유능하게 설치하는 방법에 대해 생각해보십시오. 그러면 배경과 조화를 이루게 될 것입니다. 백분율로 측정되는 중간 값을 설정할 수 있습니다. 전문가들은이 조정이 이상적이라고 말하면서 배경의 30-40 % 정도의 투명도를 포함하고 있습니다.

브랜드 로고를 사용할 수 있습니다.리소스의 주제 또는 선호하는 이미지의 심볼을 사용하여 개별 사이트 아이콘을 만듭니다. 파비콘의 권장 크기는 최소 512 픽셀 이상입니다. 이미지는 정사각형이어야하지만 큰 사각형 사진을 사용할 수 있습니다. 많은 엔진을 사용하면 사진을 추가 할 때 사진을자를 수 있습니다 (SMF에 favicon을 설치하는 방법에 대해서는 큰 이미지로 사용하지 않으므로 걱정하지 마십시오).
Photoshop을 사용하여 아이콘 만들기
전문가는 프로그램 사용을 권장합니다.Adobe Photoshop 또는 GIMP와 같은 이미지 편집 용. 이렇게하면 정확히 512x512 픽셀의 사이트 아이콘이 생성됩니다. 따라서 그림의 정확한 비율을 저장하거나 투명 이미지를 사용하거나 선택한 배경을 채울 수 있습니다. 이 사진은 PNG, JPEG 또는 GIF 형식 일 수 있습니다. 그런 다음 사이트에 favicon을 설치하는 방법을 결정해야합니다.

사이트에 추가해야하는 이유는 무엇입니까?
이미 언급했듯이 파비콘 아이콘은 다음과 같습니다.브라우저에서 사이트 이름 옆에 나타나는 작은 아이콘. 사용자가 링크를 식별하는 데 도움이되며 방문자가 사이트를 자주 방문하면이 작은 이미지를 즉시 식별 할 수 있습니다. 이것은 브랜드 인지도를 높이고 청중들 사이에 신뢰를 얻는데 도움이됩니다. 따라서, favicon은 귀하의 사이트의 "성격"을 결정합니다. 또한 사이트의 유용성과 사용자 경험을 향상시킵니다.
html 사이트에 favicon 설치 방법
새로운 favicon을 웹 페이지에 추가하려면,웹 페이지가있는 것과 동일한 폴더에 서버에 설치해야합니다 (예 : www.example.com/foo/favicon.ico, www.example.com/foo/index.html). 이것은 모든 브라우저가 우선 다운로드 할 데이터입니다. 아이콘을 찾지 못하면 최상위 서버 디렉토리 (서버의 www.example.com/favicon.ico)를 확인합니다. 이런 이유로 거기에 설치하면 도메인의 모든 페이지에 대한 기본 아이콘을 가질 수 있습니다. 브라우저 및 구성에 따라 위의 장소 중 하나에 있고 웹 페이지에서 보더라도 파비콘이 항상 표시되는 것은 아닙니다.

페이지 코드에 favicon이 있는지 등록하려면 <Head> 섹션에 다음과 같은 두 줄을 추가하면됩니다.
<link rel = "icon"href = "favicon.ico"type = "image / x-icon">
<link rel = "바로 가기 아이콘"href = "favicon.ico"typ e = "image / x-icon">
WordPress 블로그에 Favicon을 추가하는 방법
Favicon을 직접 설치하는 방법을 궁금해하시는 분은 너무 복잡합니다. 인터페이스에는 이미지를 선택하고로드 할 수있는 해당 메뉴 항목이 있습니다.
WordPress에 favicon을 추가하는 방법
WordPress 4.3부터는 관리자 영역에서 사이트에 favicon을 추가 할 수 있습니다. "보기"/ "설정"으로 이동하여 "사이트"탭을 선택하십시오.
사용자 정의 프로그램의 사이트 식별자 섹션자원 이름 및 설명을 변경할 수 있습니다. 메뉴를 종료하기 전에 새 데이터를 헤더에 실제로 표시할지 묻는 메시지가 나타납니다. 또한 사이트의 아이콘을 업로드 할 수 있습니다. "파일 선택"버튼을 클릭하고 favicon으로 사용할 이미지를 업로드하십시오.

블로그에 Favicon 추가하기
Favicon을 설치하는 방법에 대한 자세한 지침,다음과 같습니다. 업로드하는 이미지가 권장 크기를 초과하면 WordPress에서자를 수 있습니다. 권장 설정과 일치하면 변경 사항을 저장하기 만하면됩니다. Joomla 사이트에 favicon을 설치하는 방법에 대한 지침이 비슷해 보입니다.
그 후에 사이트를 탐색하면행동의 favicon. 모바일 장치에서 사이트에 액세스 한 다음 브라우저 메뉴에서 "전체 버전 다운로드"를 선택할 수도 있습니다. 아이콘이 컴퓨터의 전체 바탕 화면에 표시된다는 것을 알 수 있습니다.
최근 버전의 WordPress에 Favicon을 설치하는 방법 (4.2 이하)
FTP 프로토콜을 사용하여 사이트의 루트 디렉토리에 Favicon을 다운로드하십시오. 그 후이 코드를 원하는 테마의 header.php 파일에 붙여 넣기 만하면됩니다.
<link rel = "icon"href = "http : //www.example.com/favicon.png"type = "image / x-icon">
<link rel = "바로 가기 아이콘"href = "http : //www.example.com/favicon.png"type = "image / x-icon">
wpbeginner를 바꾸십시오.com을 귀하의 웹 사이트 URL에 추가하면 모든 작업이 완료됩니다. 블로그에 header.php 파일이 없거나 찾을 수없는 경우 특수 플러그인을 사용하십시오. 사이트 설정에서 설치하고 활성화하십시오. 플러그인을 활성화 한 후 "설정"으로 이동하여 "헤더 삽입"항목을 찾고 헤더 섹션의 위의 "코드 삽입"탭으로 이동하여 설정을 저장하십시오.
함께 일하는 복잡함을 이해하고 싶지 않으면FTP를 사용하지만 동시에 Favicon을 설치하는 방법에 관심이있는 경우 모든 단계에서 아이콘로드를 조절하는 특수 플러그인을 사용할 수도 있습니다. 이러한 엔진 추가 기능은 WordPress뿐만 아니라 Joomla를 비롯한 다른 인기있는 시스템에서도 사용할 수 있습니다.