장식적인 밑줄 CSS 요소
스타일 시트의 기술은 두 가지 기능을 수행합니다.HTML 페이지 등록시. 첫째, 도움이 주어지면 사이트의 개별 요소의 위치가 형성됩니다. 둘째, 블록을 시각적으로 사용자에게 매력적으로 만듭니다. 두 번째 함수는 다른 방식으로 구현됩니다. 그 중 하나가 밑줄을 긋고 있습니다. CSS는이 속성을 제공합니다. 텍스트 -장식.
속성 레코드의 지정
재산을 이용하십시오 텍스트 -장식 간단하게. 스타일 파일의 코드에서 요소에 대해 다음 줄을 작성하면 충분합니다.
텍스트 -장식 : attribute_value;
대신에 "attribute_value"CSS 사양은 다양한 옵션을 제공합니다.
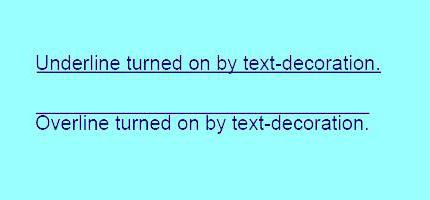
- 밑줄 - 줄은 텍스트 아래에 있습니다.
- 괘선 - 선은 텍스트의 맨 위에서 전달됩니다.
- 없음 - 모든 장식 효과의 제거;
- 상속하다 - 상위 요소의 값을 채택합니다.

위의 내용은 가능한 모든 형태의 레코드가 아닙니다.이 속성은 CSS 밑줄뿐만 아니라 텍스트 나 텍스트의 "깜박임"과 같은 다른 효과를 지정하기 때문에이 레코드의 가능한 모든 형식이 아닙니다.
하이퍼 링크 디자인의 예
초보자 웹 디자인 및 프로그래밍문제가 발생합니다 : 왜 텍스트의 하단 라인을 만드시겠습니까? 인터넷 기술 시대의 새벽에이 강조 표시 방식은 사용자에게 새로운 페이지로 클릭 할 텍스트 인 하이퍼 링크가 있음을 나타냅니다.
기본적으로 하이퍼 링크에는 속성 집합이 있습니다. 밑줄. 실제로, 문제는 비활성 요소에서 선을 제거하고 사용자가 마우스 포인터를 가리키면 표시되도록하는 것입니다. 다음은 CSS 밑줄을 비활성화하는 예제 코드입니다.
a {text-decoration : none;}
활성 링크에는 다음 항목이 사용됩니다.
a : hover {text-decoration : 밑줄;}
고급 장식 밑줄
표준 속성 텍스트 -장식 몇 가지 제한 사항이 있습니다.
- 선의 색상은 링크 텍스트의 색상과 다르지 않으므로 "색상"을 구별하는 것은 불가능합니다.
- 실선 만 밑줄로 사용됩니다. CSS는 다른 스타일의 비문 사용을 의미하지 않습니다.

그러나 특수 기술은 텍스트의 고전적인 디자인을 우회하는 데 도움이됩니다. 첫 번째 경우,범위>.
예 :
<a href="#" style="text-decoration: underline;color: red">
<span style = "color : blue"> 하이퍼 링크</ span>
</a>. </p>
결과적으로 페이지에서 단어 하이퍼 링크가 파란색으로 표시되고 선 색이 빨간색으로 표시됩니다.
CSS 밑줄을 구현할 수있는 또 다른 고급 방법으로, - 경계선 아래. 아래 예제에서는 사용법을 설명합니다.
a {border-bottom : 1 픽셀 빨강 빨강}
결과는 위의 예와 같습니다. 그러나이 방법은 중요한 이점이 있습니다. 선의 색상을 변경하는 것 외에도 (이제 빨간색으로 설정 - 빨간색), 그려지는 방식을 변형 할 수 있습니다 :
- 점선으로 된 - 점에 밑줄이 쳐져 있습니까?
- 대시의 - 선은 획으로 구성됩니다.
- 두배의 이중선을 그립니다.
따라서 속성 국경 -바닥 더 많은 기능. 텍스트 아래에 장식 선을 표시하는 것 외에도 모양을 사용자 정의 할 수 있습니다.